Tailored to your business, we create
Web-based apps
From the first concept, we build digital projects through design and development to launch and subsequent optimizations and growth.
Web applications, and web information systems, run in your browser, independent of the operating system. You build only one application that works whenever and wherever you have an Internet connection (or even offline). We will be happy to explain more benefits to you personally.

Modern systems, no installation
Web-based application
Nowadays, web applications can handle similar tasks as computer programs, and their capabilities are constantly expanding. They are available on all devices, and their development is considerably cheaper than native programs.
MVP – Minimum viable product
Web applications are ideal for the MVP development technique. It helps you when you need to prove a concept and are unsure if your project will succeed. You build only the most crucial parts and go live, getting user feedback and forming your project on the fly.
We will be happy to help you with your concept.
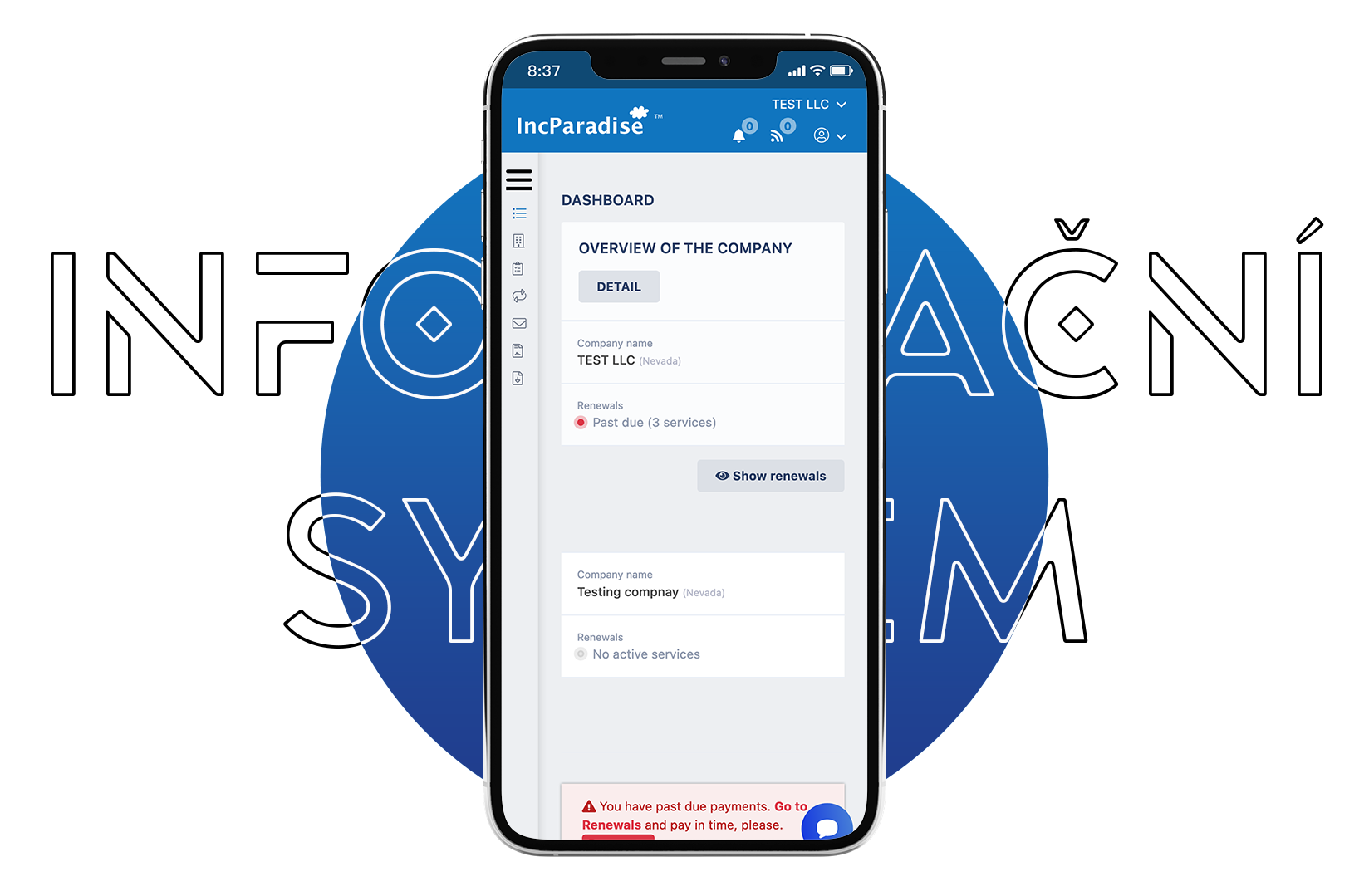
Examples of web applications
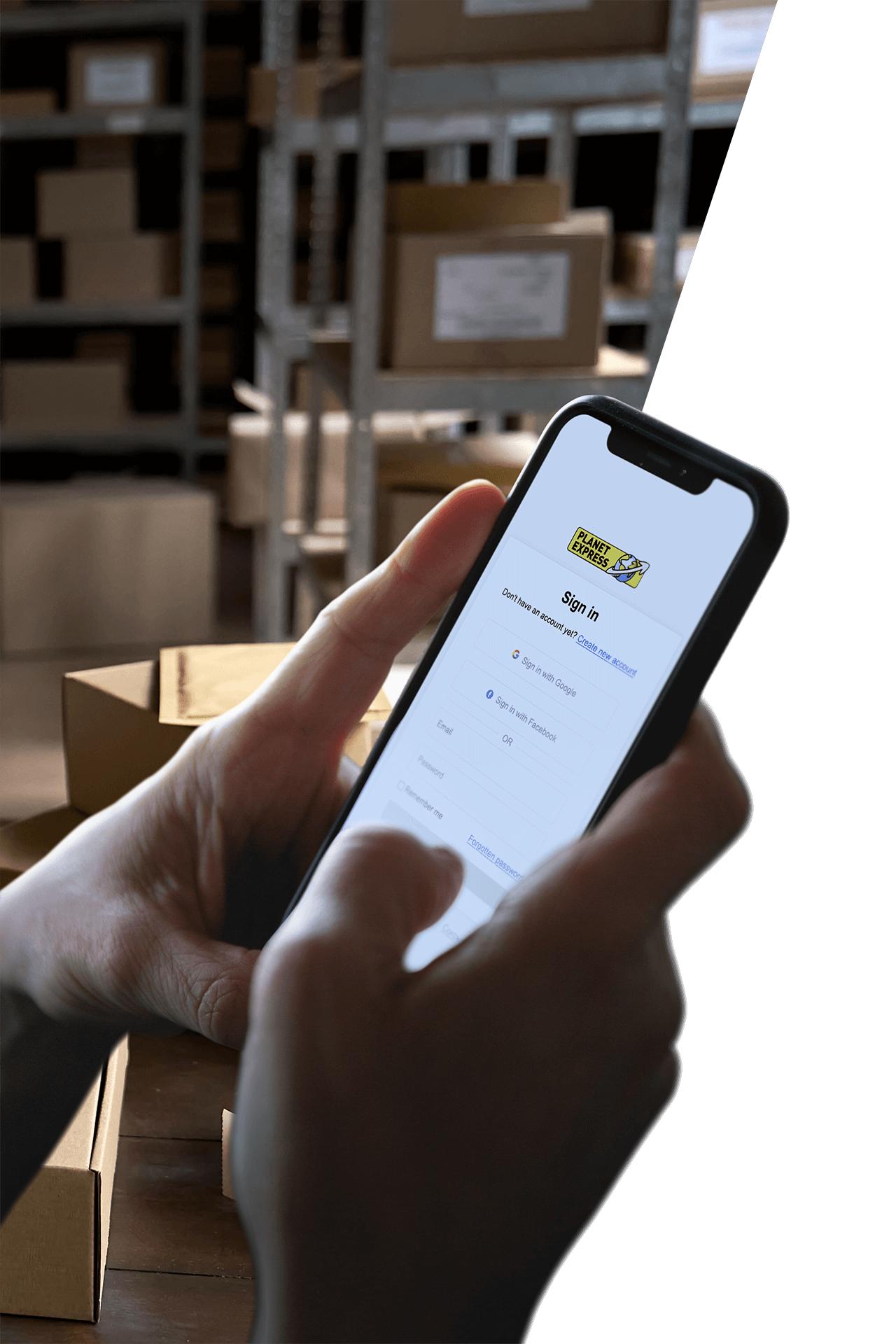
Are you still unsure what is a web-based application? You use them daily: your banking, insurance management, and overviews of your operator’s payments and tariffs.
With the application, you can manage a warehouse, run a bank, plan the delivery of road signs and food, and automate marketing. The only limit for your project is your imagination.
Well-known MVP
The most famous one will probably be Facebook, and thanks to the MVP approach, it has become today’s giant. Other amazing projects are, for example, Amazon, Spotify, and AirBnB.

Web application development
Introductory workshop | Concept and Design | Development | Launch | Feedback | Next sprint
Introductory workshop
Web applications are often long-term projects. In the beginning, you tell us about your business, plans, customers, and goals, and we put everything in a clear form to kick off the project successfully. We will also agree on the funding method, submission of tasks, goals, critical success metrics, and how we will collect feedback. We will prepare everything necessary for the success of your project.
In addition to theory, we will look into your operation, try out your processes, and shadow and interview your employees. Thanks to this, the resulting project will help to achieve the goals and will not complicate your employees’ work. This optimization often saves tens to hundreds of thousands of crowns per year.
Repeated workshops
Workshops are repeated at regular intervals. Each subsequent workshop adjusts expectations and goals, according to users’ accumulated experience with the project. In this way, we can better respond to the real needs of your users and thus more easily convert new customers and develop services for existing users.
Concept and Design
Based on the workshop, we will prepare or modify the project concept. We prototype a wireframe to achieve the best possible user experience. The easier your project is for users, the easier it will be to retain and acquire new customers based on referrals.
Development
Once we agree on the concept, we move on to development. First, the backend developers will prepare the planned features so that everything in the background ticks like a Swiss army watch. The front end then ensures that all elements fall into place, that the project looks great, and is easy to use at all times.
Launch
After completing the project or the given phase, we will agree on a sharp operation. As part of our services, we will provide you with adequate hosting or deploy the application on hosting according to your preferences. The work does not end there for us because we take care of our projects.
If you do not want to continue along your axis, we will sign an SLA (agreement on the level of services provided) and agree to what extent we will take care of the project and develop it in the long term. As part of the SLA, we provide system core updates and security updates and resolve any incidents.
Feedback
After each phase is launched, we will look at how we will collect user feedback to know what we can improve on the project. Thanks to this, we can evaluate how the modifications contributed to the project’s success. We use online questionnaires, chat, targeted personal interviews, and other tools for feedback.
Next sprint
The phases are repeated for long-term projects – web applications or MVP development. These rounds of development are called sprints. We plan each sprint together, set tasks and evaluate how we did and what to do better in the next sprint. Thanks to this agile approach, we create better projects.
I want an app from Webwings
Do you have a plan for a web application, and are you looking for a reliable partner? We will help you build your project either as an MVP or entirely from A to Z.
